We all know first impressions are oh so very important, from dating to website design. A landing page or homepage is a first-impression opportunity that should align with your brand aspirations, and wording should be precise and strategically placed for optimal UX, SEO and brand support. Simply put, great website design can create credibility, which leads to conversions, and we all love conversions.
75% of users make judgments about a company’s credibility based on visual design alone, and 38% of people will stop engaging with your website if your content and layout are unattractive. (Source)
How to start organizing
Project Definition
Identifying reasons for your site’s existence and what it’s intended to achieve is the first step in the process. Your goals and objectives established at the outset will inform all future decisions, from site structure and naming conventions used in the navigation to the site’s visual design. Identifying the problem is the first step to creating a great website. If you don’t define your project, you risk creating a mediocre site.
The following key points are to keep you organized:
- High-level planning: Outline the project by your organization’s environment, the people the organization serves and the unique value it provides to your audience.
- Goals: What are two or three specific, measurable goals your site should achieve? Clear goals allow the web team to focus on what will provide the most impact.
- Target audiences: Who are you creating this site for? The position should be at the forefront of any plans. Audience profiles include demographics, psychographics and brand perceptions.
- Messages: What key messages will attract and motivate your audiences to engage with your organization? What key brand messages help differentiate your organization from competitors?
- Competition: What rival organizations provide similar offerings to your audience? Include an overview of competitive websites, considering visual branding, messaging, navigation, calls to action and key differentiators.
Site Architecture
Site architecture includes the website’s sitemap and wireframes. Creating a sitemap gives you a high-level representation of the content you are adding to the site and defines your navigation. Sitemaps are the foundation of a user-friendly website that is easy to navigate and organized by your internal team and can set the stage for a UX designer. Typically, there are two approaches when looking into site architecture: building a new website or updating a current website to enhance the design and user experience.
Building a New Website
When building a sitemap for a new website, it’s best to start with information architecture. By reviewing all the information you need to include on the website, your team can begin categorizing content into overall themes that will inform the sitemap structure. Once you know what information should be included, you can begin the process of deciding how the pages will fit into an overall website architecture and start building your sitemap.
Enhancing a Live Site
When enhancing or migrating a live website, our team uses information architecture audits, heatmaps and site analytics to prioritize potential changes to the website structure. It is vital to keep your URL structure as similar as possible when refreshing websites and to utilize 301 redirects when changing the URL sitemap structure.
A wireframe is the next step and gives you a detailed view of your site or a shell of what will be on each page.
What we mean by “good design.”
Now things are getting serious. Plans are in place, and your architecture has been built and is ready for the next steps. This is the fun part. You can create a great website using just the basic elements of design, with the addition of beautiful photography or attractive illustration. At the same time, including subtle creative components like a unique cursor, creative typography and interesting use of color will elevate your website as well.
Some say good design is defined by the eye of the beholder. Everyone has personal preferences, but in general, people inherently react positively to good design. Design standards consist of color, shapes and size. A great design uses these key elements to create intrigue and consistency.
Web designers can elevate your concepts with skill and ease. So be sure to invest in a professional, well-designed website that will resonate with your customers and prospects.
Let’s dive into further specifics:
Usability
Going overboard with scroll/hover effects, animations or motion graphics, and other elements that ultimately hinder the user experience can be all too easy. Try to remember usability first. All users should be able to easily and quickly accomplish their goals on your site in as few steps as possible. Prioritize functionality and accessibility over aesthetics. If this is part of the conversation from the beginning rather than an afterthought, you’re on the right path. Creating a site becomes more difficult if you have to cut parts of your design to accommodate accessibility guidelines.
Conversion
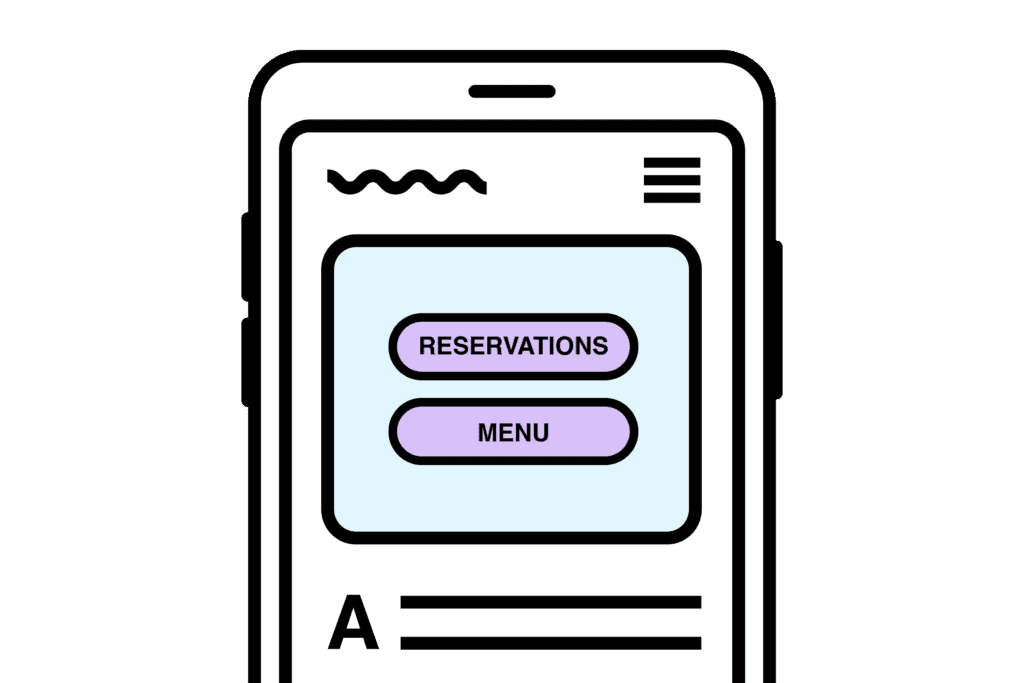
A creative web design will help guide the user to the actions you want them to take. Identify top goals for what you want your audience to do, and make those actions prominent and easy to accomplish. Key elements can be using white space to create room around your call-to-action and giving a clear direction to the user. Using bright colors that pop from the background can accentuate call-to-action buttons and help the user take the steps you want them to take. These key elements vary by industry. For example, a restaurant website may have ‘Book a Reservation’ and ‘View Menu’ buttons in the header or hero on the front page so users can quickly and efficiently take these actions.

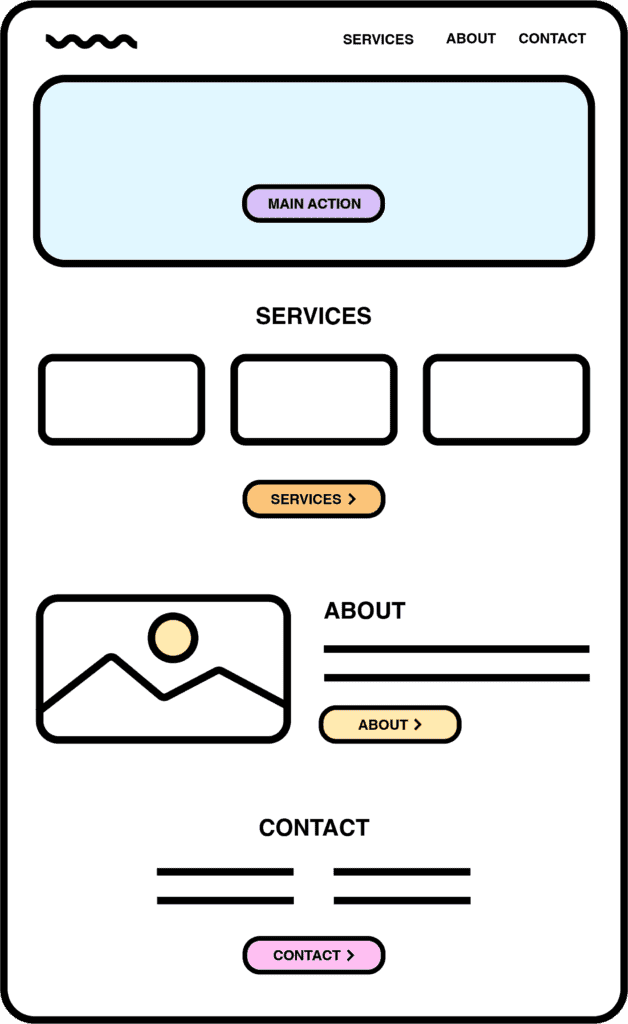
A general rule of thumb is to include a section on the homepage for each page in your main navigation when building websites. This allows users to preview the content for each page before actually clicking through to it. It also provides them with more than one access point. The website should, of course, follow a hierarchy of importance, and the main actions/page should be the highest up on the homepage.
- For example, a business website might include hero, services, about and contact sections, with buttons linking through to the respective pages.

Key Elements
Your website serves as an extension of your brand, so all aesthetic elements should align with your current branding. Just having the logo on the website is not enough. Brand colors, patterns, typography, etc. should be prominent throughout the website. Subtle creative elements can come in the way of button styles that mirror pieces from the logo, a unique photo border/effect that references your brand style or relevant background textures that tie in with products.
Mobile-friendliness
Make your website mobile-friendly!! We can’t stress this enough. We would argue mobile-friendly maybe isn’t even enough. Recently there has been a trend toward designing websites for mobile-first rather than just adapting the desktop version. For specific industries, especially businesses like restaurants, the vast majority of traffic comes from mobile users, and they will quickly lose potential customers if their website doesn’t work on mobile.
SEO
The website design coming together behind the scenes is a vital element that shouldn’t be an afterthought. A website design may look great on the outside, but if it has cumbersome coding or too many large images that make it slow to load, visitors will leave, ultimately lowering conversions. Therefore, it is vital you make sure you optimize SEO across the entire website. Here are a few things to look for:
- Focus keywords for on-page content
- Meta descriptions
- Alt text on all images and videos
- Site speed optimization
What makes a great website?
When designing a website, take the time to clearly define your project and keep the design user-friendly and straightforward. Simple doesn’t have to mean boring. A great designer can turn complex ideas into chunks of information that are easy to understand. Navigation is what makes conversions, so strategize accordingly. Great website design is no good if you don’t invest in optimizing for website SEO.
Your website is the most powerful tool to make a positive first impression to charm the pants off your audience. Make sure it’s user-friendly and aesthetically appealing.
If you’re struggling to create a content strategy that sees results, check out our Content Marketing Essentials blog.